안녕하세요 김대리입니다.
채용 공고를 자주, 많이 올려야 하는 경우가 있죠? 대규모 구인이 필요한 현장직 채용 담당자라면 익숙하실겁니다. 지원자가 많이 부족하니까 다양한 플랫폼에 채용 공고를 여러 번 올려서 노출을 최대화해야 하거든요.
이럴 때 html 코드를 사용하여 플랫폼에 공고를 등록하면 큰 장점이 있습니다. 한번 만들어 두면 여러 채용 플랫폼에 반복 사용할 수 있거든요. 그리고 모집 내용에 최적화된 공고 포스터 디자인을 플랫폼마다 일관되게 적용할 수 있습니다.
저도 이런 장점 때문에 html 코드로 공고를 올리고 있는데요. 하지만 코드를 다루다보니, 이 방법을 어렵게 느끼는 분도 있습니다. 그래서 오늘은 누구나 쉽게 따라할 수 있도록 html 공고 올리는 방법을 정리해보았습니다.
1️⃣ iFH 이미지 호스팅
무료로 사용할 수 있는 이미지 호스팅 서비스입니다. 웹에서 검색되는 글로 미루어 보면, 가장 많이 쓰이는 방법 중 하나입니다.
✅ html 태그를 바로 생성해주어 사용법이 간단합니다.
🚫 이미지 사용중 호스팅 기간이 만료될 수 있는 치명적인 단점이 있습니다.
1. 이미지 업로드 & html 태그 복사하기

사용할 공고 이미지를 업로드하면 html 코드가 자동으로 생성됩니다. html 코드란을 클릭하여 복사합니다.
2. html 코드 플랫폼에 등록하기

알바몬에서는 위 화면과 같이 직접입력(HTML) 탭을 누르고 복사한 html 코드를 입력하면 됩니다. 다른 채용 플랫폼도 비슷한 방법으로 공고를 등록할 수 있습니다. 이렇게 공고를 등록하면 업로드한 이미지가 공고로 올라갑니다.
2️⃣ FTP 유틸 + 웹 호스팅
FTP 클라이언트 소프트웨어와 무료 호스팅 서비스를 조합한 방법입니다. 대표적으로 알FTP와 닷홈 호스팅이 많이 쓰이고 있습니다.
✅ 여러 이미지를 한꺼번에 업로드하여, 이미지 파일 관리가 용이합니다.
🚫 무료 호스팅 기간이 무제한이 아니라는 단점이 있습니다. 닷홈 호스팅의 경우, 3개월마다 계속 사용연장을 해줘야합니다.
🚫 html 코드를 직접 만들어야해서 철자가 틀리거나, url이 변경되면 이미지 사용이 불가능합니다.
1. 닷홈 회원가입 및 호스팅 신청하기

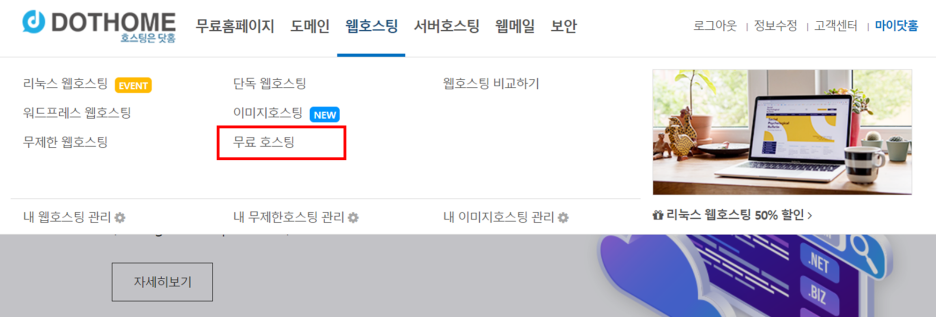
닷홈 호스팅 회원 가입을 완료하고, 상단 메뉴에서 무료 호스팅에 들어갑니다. 그리고 나타나는 화면에서 무료 호스팅 신청을 눌러 신청 절차를 진행합니다.

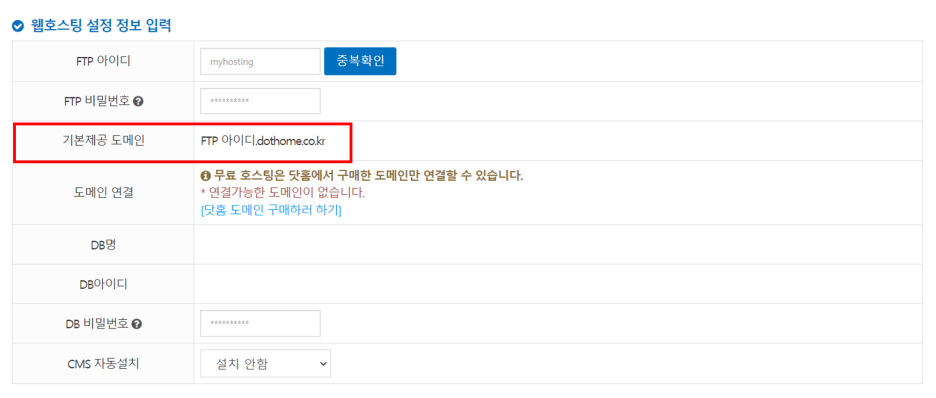
신청을 위해 사용할 웹호스팅 정보를 입력하게 됩니다. 여기서 입력하는 FTP 아이디와 비밀번호, 생성되는 기본 도메인이 FTP 접속을 위해 사용됩니다. 신청 완료 후 마이페이지에서 확인할 수도 있습니다.
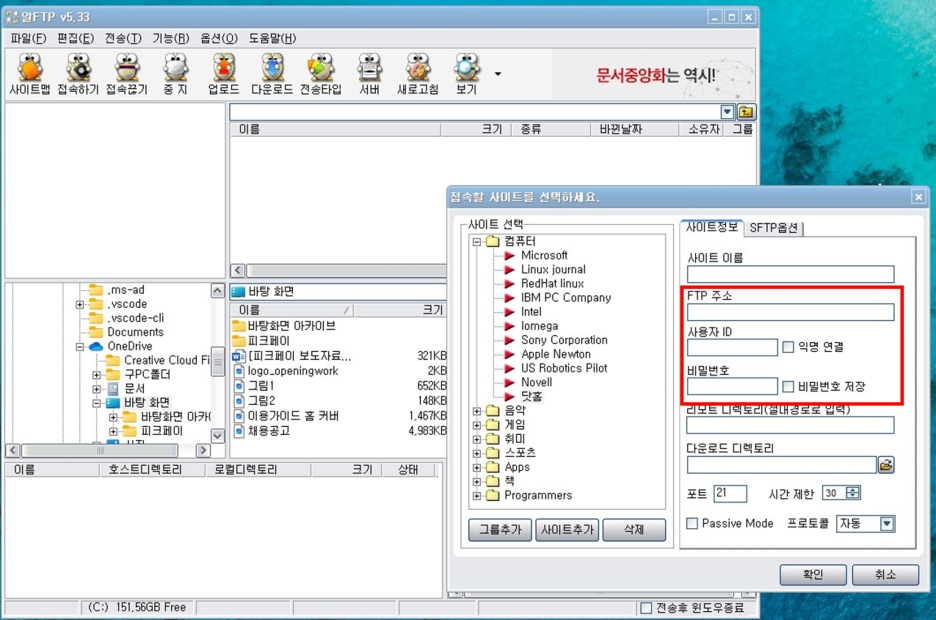
2. 알FTP 설치 및 FTP 주소 접속하기

알FTP를 실행하면 위와 같은 화면이 나타납니다. 빨간색으로 표시된 입력란에 기본 도메인 주소, FTP 아이디, 비밀번호를 입력하고 확인을 누르면 서버에 접속 됩니다. (알FTP는 네이버나 구글에서 검색하면 쉽게 다운로드 받을 수 있습니다. 리뉴얼 버전인 알드라이브 대신 구버전인 알FTP(v5.33) 사용을 추천합니다.)
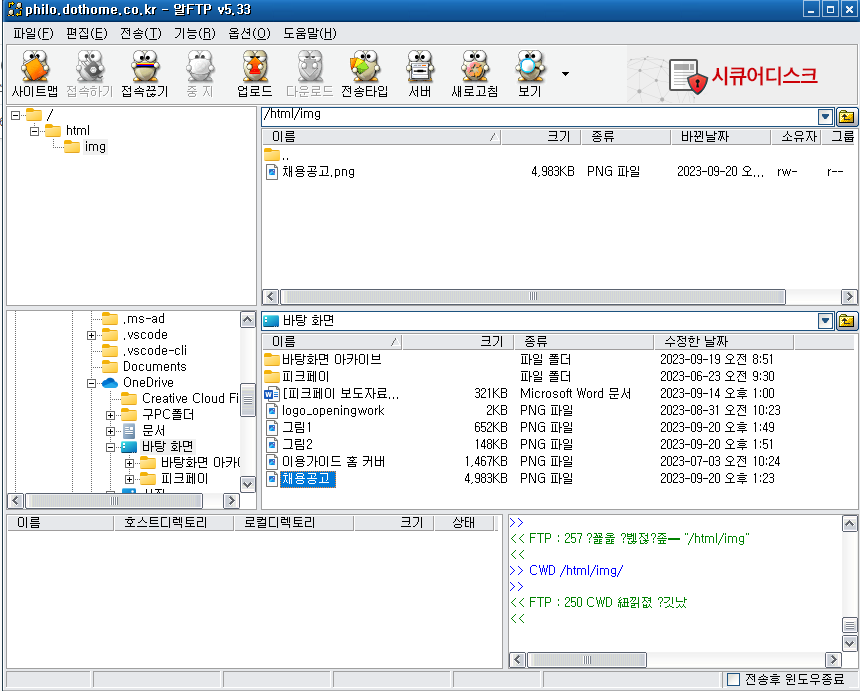
3. 폴더 생성 및 이미지 업로드하기

서버에 접속하면 관리상 편의를 위해 'img' 이름을 가진 새 폴더를 생성합니다. 그리고 'img'폴더에 사용할 공고 이미지를 업로드 합니다. (드래그 앤 드랍이나 상단 [업로드] 버튼 사용)
4. HTML 태그 직접 만들기 & 플랫폼에 등록하기
<img src="http://도메인이름.dothome.co.kr/img/파일명.png"width="100%">업로드한 이미지를 공고로 사용하려면 html 태그를 직접 만들어야 합니다. 위 태그에 자신의 도메인이름과 파일명을 넣어서 사용하면 됩니다. (띄어쓰기, 오탈자 주의) 이후 플랫폼에 html 코드를 등록하는 방법은 똑같기 때문에 생략하겠습니다.
3️⃣ 오프닝워크
오프닝워크는 반복적인 채용 업무 관리에 최적화된 솔루션입니다. 이미지를 업로드하거나 에디터를 사용하여 공고를 제작하면 html 코드가 자동으로 생성됩니다. 오프닝워크는 현재 베타테스트중이며 홈페이지에서 신청하면 무료로 이용할 수 있습니다.
✅ 공고 이미지 html 코드를 호스팅 만료 없이 사용할 수 있습니다.
✅ 템플릿과 에디터로 공고 이미지를 직접 만들 수 있으며, 버튼 링크를 간편하게 추가할 수 있습니다.
1. 작업공간 생성하기

무료 이용 신청 후, 수신한 메일로 계정과 작업공간을 생성할 수 있습니다.
2. 공고 제작하기

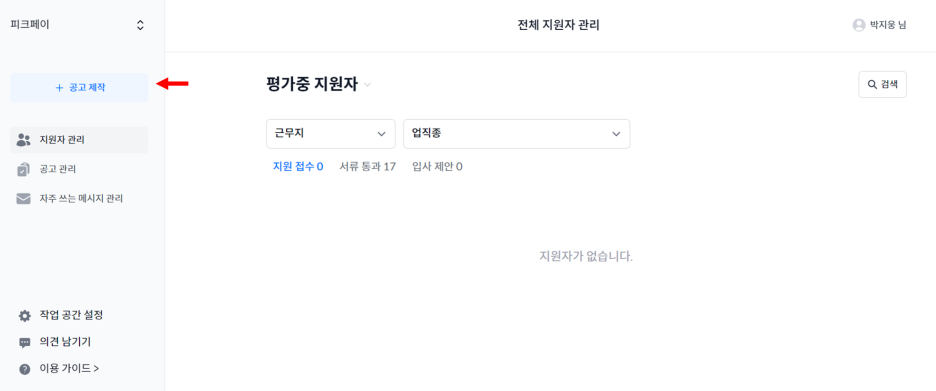
작업공간에 들어오면, 사이드 메뉴 상단에 [공고 제작] 버튼을 클릭합니다. 그리고 안내되는 순서로 공고 제작을 진행해주세요.

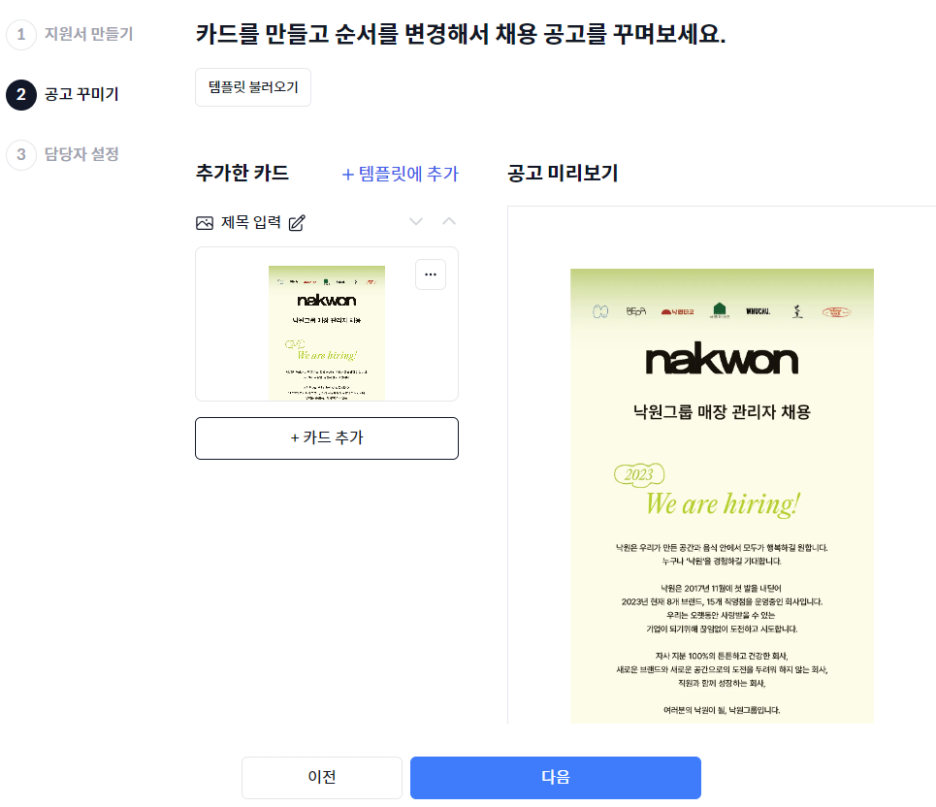
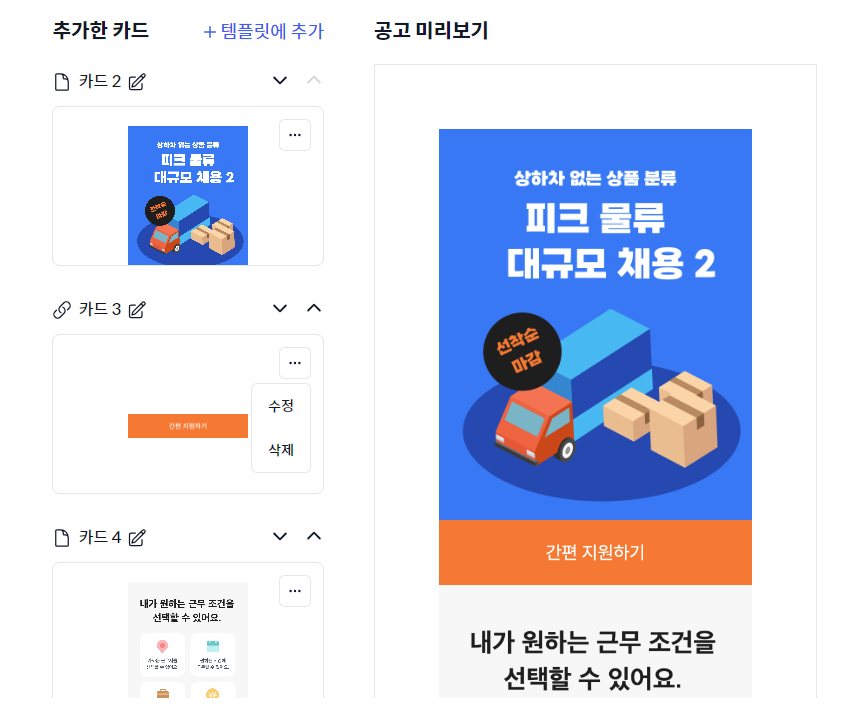
공고 꾸미기 단계에서 [카드 추가]버튼을 클릭하여 이미지를 업로드 하면 됩니다.

기본 템플릿과 에디터를 활용하여 공고 이미지를 직접 제작할 수도 있습니다. 그리고 [간편 지원서]나 [채용 문의] 버튼 링크를 간편하게 추가하여 공고에 활용할 수 있습니다.
3. HTML 코드 복사 및 플랫폼에 등록하기

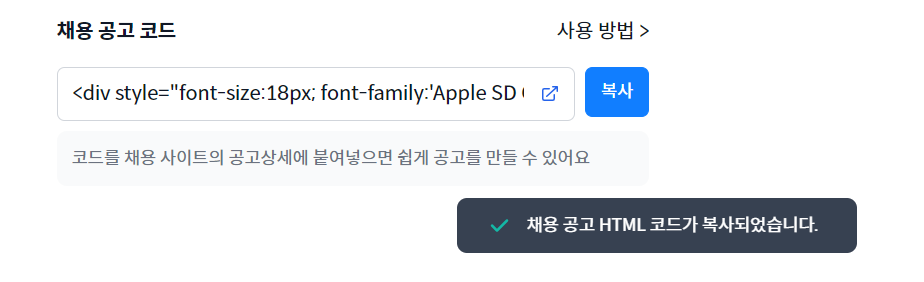
공고 제작이 완료되면 html 코드가 자동 생성됩니다. [복사] 버튼으로 코드를 복사하고, 플랫폼에 html 코드를 붙여넣고 등록하면 됩니다. 플랫폼에 html 코드를 등록하는 방법은 똑같기 때문에 생략하겠습니다.
4️⃣ 이미지 업로드 사이트
이미지를 업로드 한 사이트를 활용하는 방법도 있습니다. 블로그나 카페 등 커뮤니티 사이트가 대표적인데요. 여기서는 네이버 블로그를 기준으로 설명해드리겠습니다.
✅ 별도의 툴을 거치지 않아도 되는 장점이 있습니다.
🚫 업로드한 이미지의 관리가 어려울 수 있습니다.
1. 이미지 HTML 코드 복사하기

우선 채용 공고로 사용할 이미지를 게시글로 업로드 합니다. 그리고 해당 게시글의 이미지를 마우스 오른쪽 클릭하고 검사를 클릭합니다.

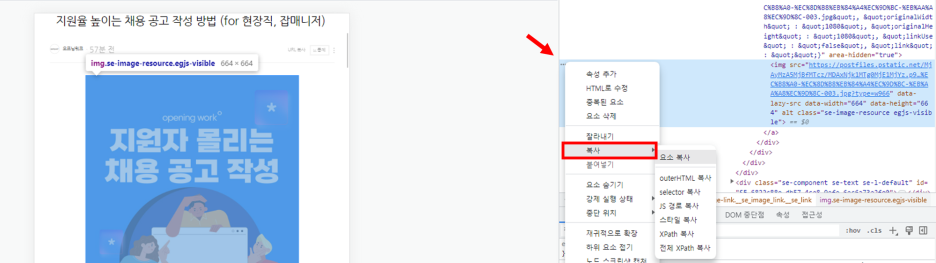
그러면 개발자 도구 화면으로 전환되며, 해당 이미지의 html 태그가 우측에 표시됩니다. 표시된 영역의 왼쪽 상단 '•••' 메뉴를 클릭하여 [복사] - [요소 복사]로 해당 이미지의 html 코드를 복사할 수 있습니다.
2. 플랫폼에 HTML 코드 등록
이제 플랫폼에 복사한 html 코드로 공고를 등록하면 됩니다. 등록하는 방법은 앞서 설명한 것과 동일하기 때문에 생략하겠습니다.
이렇게 무료로 html 공고를 올릴 수 있는 모든 방법을 정리해 드렸는데요. 여러 공고를 반복해서 올려야 하는 현장직 & 아웃소싱 채용담당자분께 도움이 되는 정보였길 바랍니다.
소개해드린 방법 중, 자신에게 가장 적합한 방법이 무엇인지 찾아보면 좋을 것 같은데요. 공고 단위로 html 코드 생성과 관리에 강점이 있는 오프닝워크를 테스트해보는건 어떨까요? 관심 있는 분은 아래 링크를 확인해보세요.
✅ 오프닝워크 무료이용 1개월 신청 : https://link.opening.work/NhJu
'HTML 채용공고 올리기' 카테고리의 다른 글
| HTML 채용공고 올리기 상세한 설명 (0) | 2023.12.05 |
|---|---|
| 사람인, 잡코리아에 채용공고 html 이미지 올리기 (0) | 2023.12.05 |

