안녕하세요 김대리입니다.
채용 공고 올릴 때 html 코드를 쓰면 장점이 많은데요. 특히 아웃소싱 잡매니저, 대규모 현장직 채용 담당자처럼 공고를 여러번 올리는 경우 큰 도움이 됩니다. 반복 업무를 최대한 줄일 수 있고요. 원하는 공고 디자인을 플랫폼 마다 똑같이 적용할 수 있습니다. 또, 버튼 링크 처럼 구인 효과를 높이는 요소를 공고에 쓸 수 있죠.
이렇게 장점이 많은 만큼 html 공고 올리는 방법에 대한 관심도 많습니다. 하지만 주변 동료들과 얘기를 나눠보면, 툴&코드를 다루는게 익숙치않아 어렵게 느끼는 분이 많은 것 같은데요. 그래서 오늘은 누구나 쉽게 따라할 수 있는 단계별 상세 가이드를 준비해보았습니다. 이해를 돕기위해 공고 포스터 제작부터 html 코드 생성에 최적화된 툴인 오프닝워크를 활용했습니다.
STEP1. 채용공고 포스터 제작하기
먼저 공고 포스터로 사용할 이미지를 제작합니다. 이미지 제작은 여러 툴을 사용할 수 있지만, 오프닝워크를 기준으로 처음 부터 설명드리겠습니다.


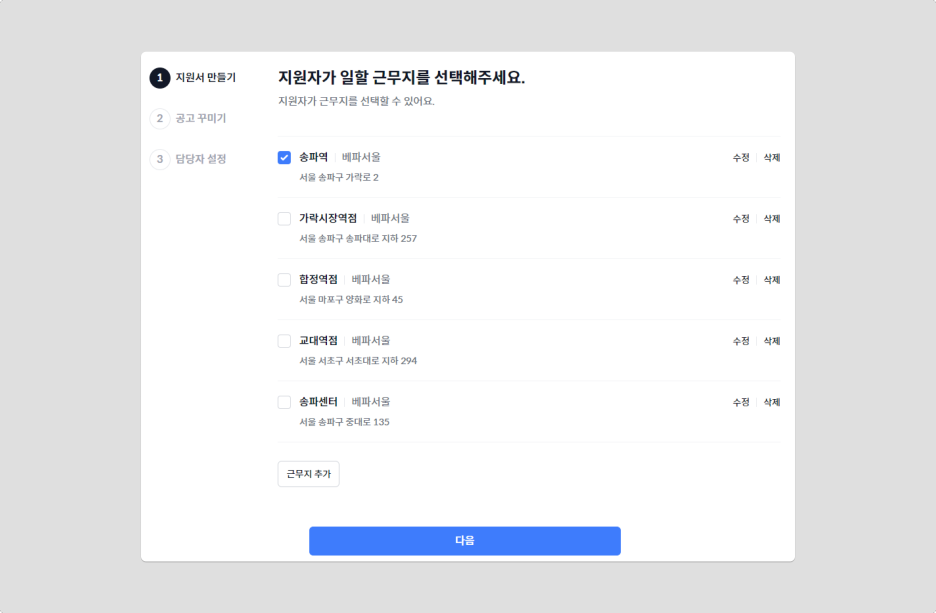
서비스에 들어오면 공고 제작을 눌러 필요한 정보를 차례로 설정해주세요.

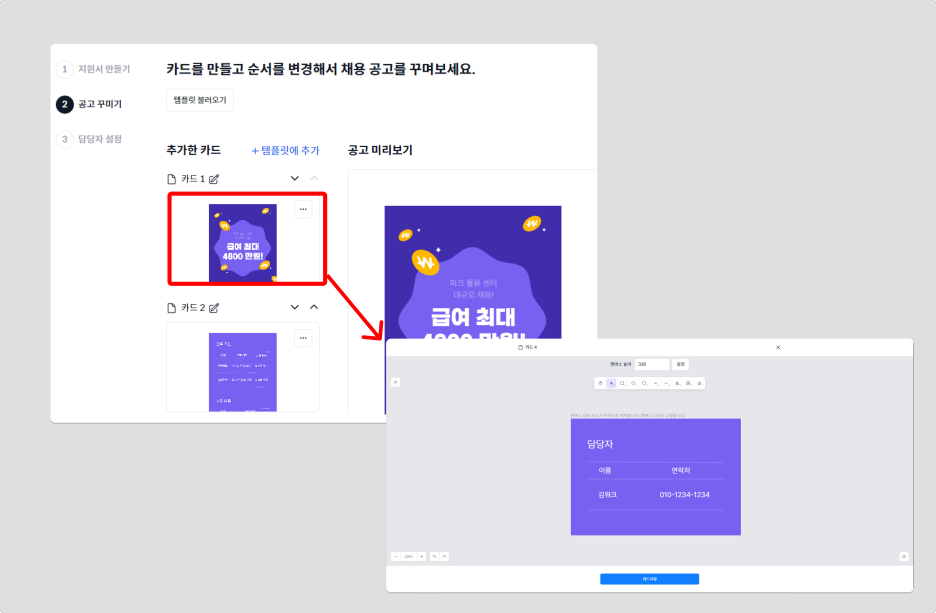
그리고 추천 템플릿과 에디터를 활용하여 공고 포스터를 제작할 수 있습니다. 원하는 템플릿을 불러와서 공고 내용을 입력하고, 색상과 폰트 등 공고 디자인을 원하는 대로 수정해보세요.

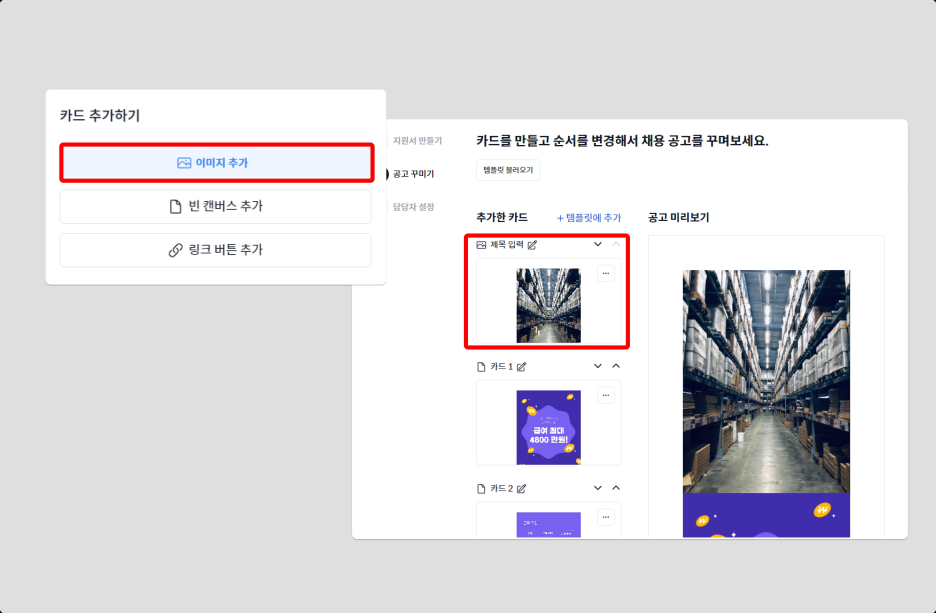
다른 툴로 제작한 이미지나 사진을 업로드할 수도 있습니다.

간편 지원이나 문의하기 같은 버튼 링크를 공고 포스터에 추가해보세요. html코드로 자동 적용되기 때문에 누구나 쉽게 활용할 수 있습니다.

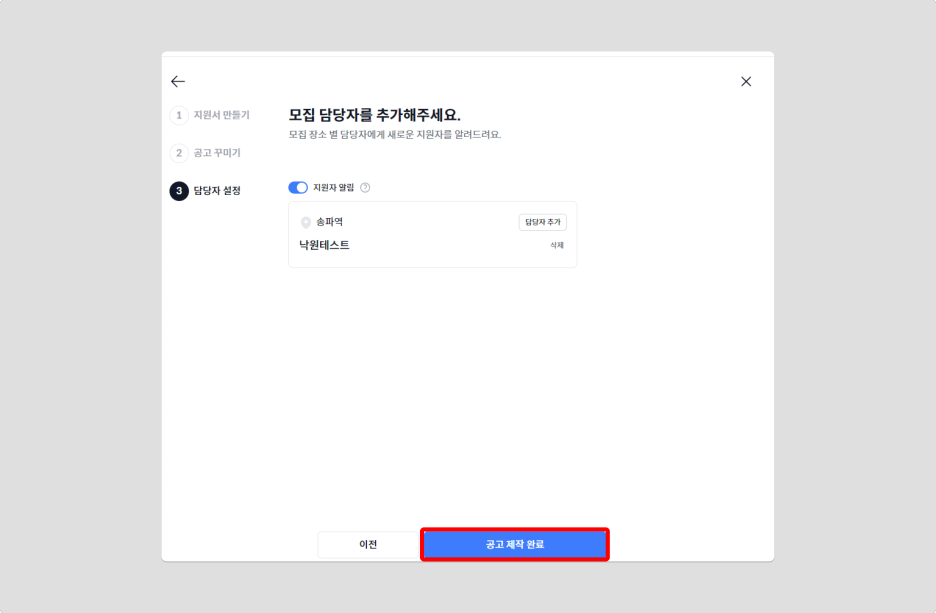
신규 지원자 알림을 받을 모집 담당자를 설정하고 공고 제작을 완료합니다.
STEP2. HTML 코드 복사하기

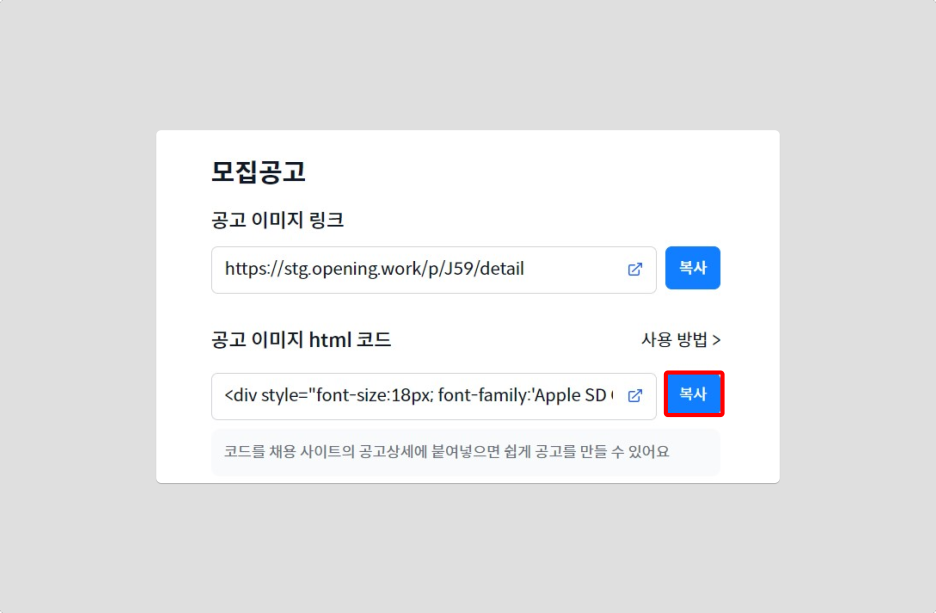
공고 제작을 완료하면 html 코드가 자동으로 생성됩니다. 화면에서 공고 이미지 html 코드의 [복사] 버튼을 눌러 코드를 복사하세요.
STEP3. HTML 코드 채용 플랫폼에 사용하기
복사한 html 코드를 사용하여 채용 플랫폼에 공고를 등록합니다. 알바몬과 알바천국 화면을 기준으로 설명드리겠습니다.

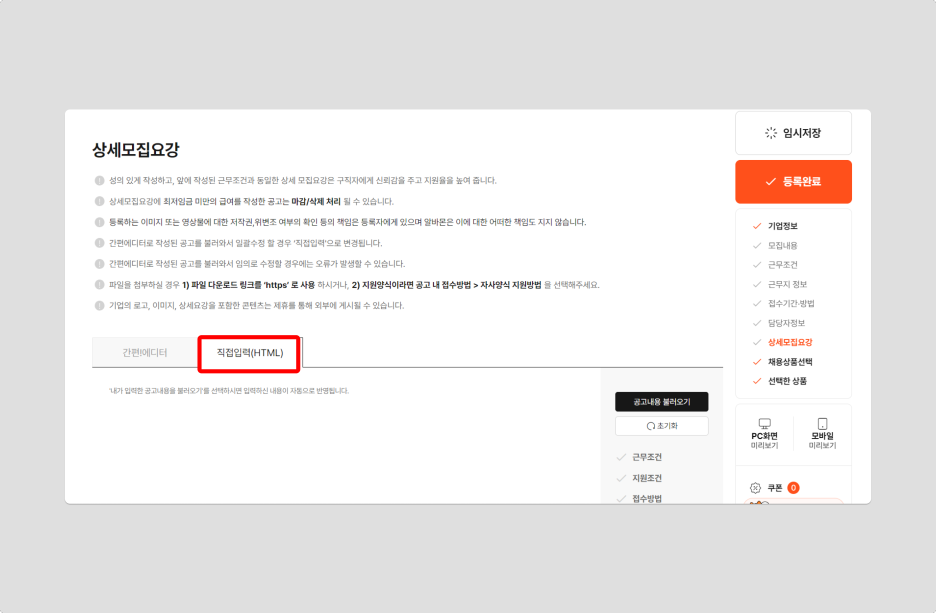
알바몬 공고등록 상세모집요강에서 [직접입력(HTML)]탭을 클릭합니다.

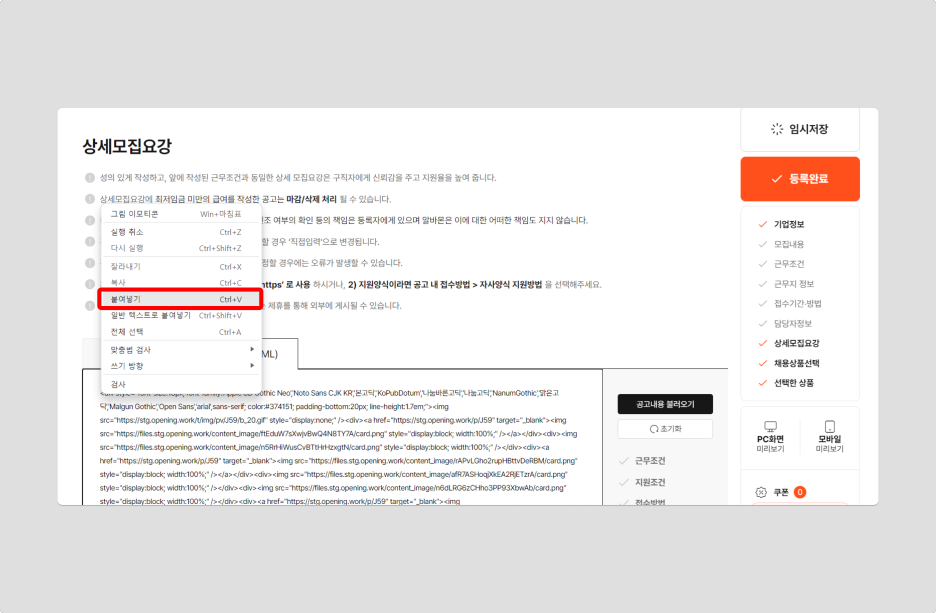
입력 영역에 복사한 html 코드를 붙여넣고 등록하면 완료입니다.

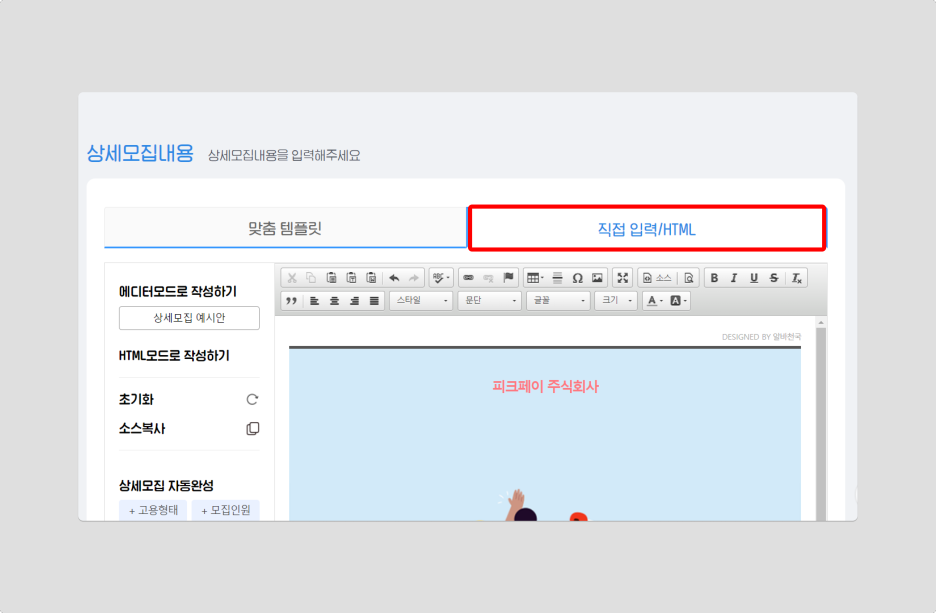
알바천국도 방법은 거의 동일합니다. 상세모집내용에서 [직접 입력/HTML] 탭을 클릭해주세요.

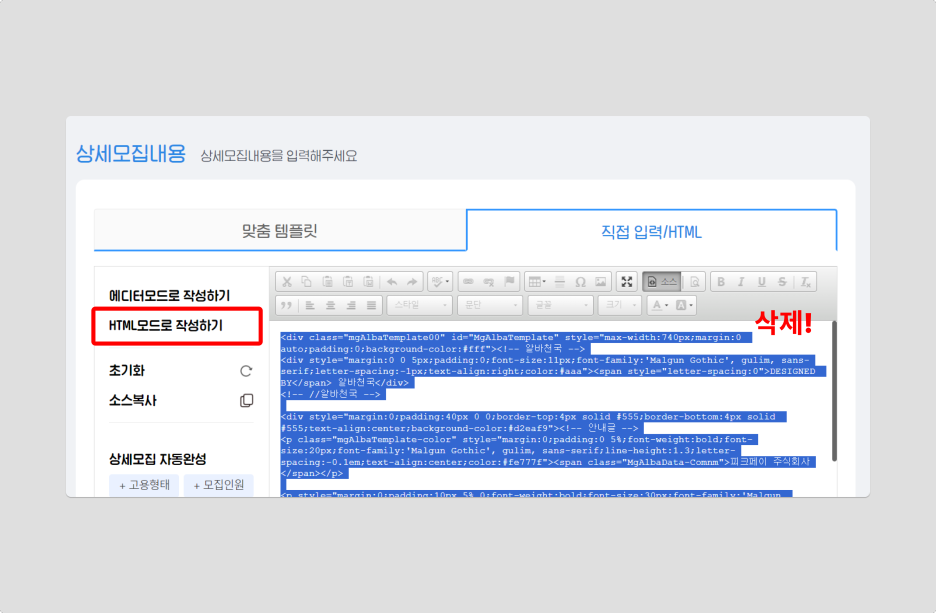
HTML 모드로 작성하기를 눌러 기존 코드를 삭제해주세요. 그리고 복사한 html 코드를 붙여넣으세요.

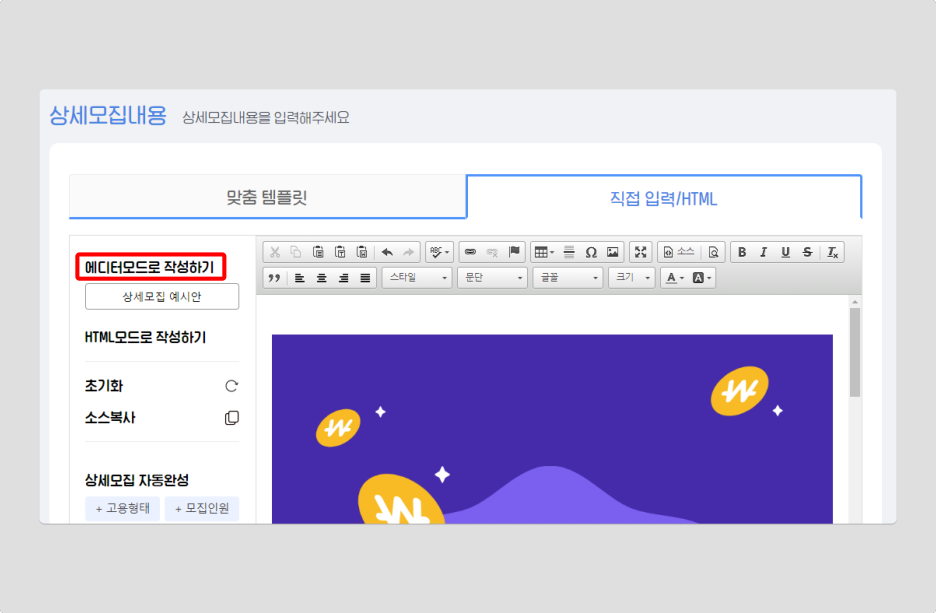
에디터모드로 바꿔서 확인하면 제작한 이미지가 잘 적용된 것을 볼 수 있습니다. 이대로 공고를 등록하면 됩니다.
처음부터 단계별로 설명해 드렸는데 이해가 잘 되셨나요?
구인에 힘쓰고 있는 모든 채용 담당자님께 유용한 정보가 되었길 바랍니다.🙏
오늘 가이드에 활용한 오프닝워크는 채용 업무에 유용한 여러 기능을 지원합니다. html 공고 뿐 만 아니라, 지원자 통합 관리, 지원서 설문 제작, 채용 데이터 분석 등 구인 업무에 특화된 기능이 있어요. 아웃소싱 잡매니저나 대규모 현장직 채용담당자라면 아래 링크를 확인해보시는 것을 추천드립니다.
✅ 오프닝워크 무료이용 1개월 신청 : https://link.opening.work/qTQJ
'HTML 채용공고 올리기' 카테고리의 다른 글
| HTML 채용공고 이미지 올리는 모든 방법 (0) | 2023.12.06 |
|---|---|
| 사람인, 잡코리아에 채용공고 html 이미지 올리기 (0) | 2023.12.05 |

