안녕하세요. 김대리입니다.
채용 공고를 등록하는 일은 생각보다 번거롭습니다. 포스터를 디자인하는 것부터 여러 채용 플랫폼에 등록하는 것까지 손이 많이 가는데요.
오늘 소개해드릴 오프닝워크는 이런 채용 업무에 특화된 툴입니다. 공고 이미지를 제작하면 html 코드를 자동으로 생성해줘서 개인적으로 유용하게 쓰는 중입니다.
기존처럼 웹호스팅으로 html 공고를 올리는 방법은 큰 단점이 있는데요. 오늘 포스팅에서 그 단점을 살펴보고, 오프닝워크를 활용하여 쉽게 사람인, 잡코리아에 채용공고 html 올리는 법을 알려드리고자 합니다.
1️⃣ 기존 호스팅 서비스의 단점

대규모 인력이 필요한 현장직은 여러 채용 플랫폼에 공고를 수시로 등록합니다. 사무직 보다 채용 업무에 더 많은 시간을 투자하게 돼죠. 이때 html 코드를 사용하면 한 공고를 여러 플랫폼에 편리하게 등록할 수 있어 많은 담당자가 사용하고 있는데요.
일부 무료 웹호스팅의 경우, html 코드를 직접 만들어야 하는 어려움이 있습니다. 철자가 틀리거나 url이 변경되면 이미지 사용이 불가합니다. 얼른 공고를 제작해서 노출시켜야 하는데 html 코드 생성 방법을 서치하고 있자니 시간이 아깝게 느껴지죠. 혹은 3개월이라는 유효 기간이 있어서 만료 시 공고 이미지가 깨져 보이는 현상도 발생합니다.
오프닝워크는 자체 템플릿으로 공고를 제작하고 등록하면, 자동으로 html 코드가 생성된다는 장점이 있습니다.
채용 담당자라면 누구나 홈페이지에서 신청하면 1개월간 무료로 써볼 수 있습니다.
2️⃣ 오프닝워크 html 채용공고 사용법
공고제작

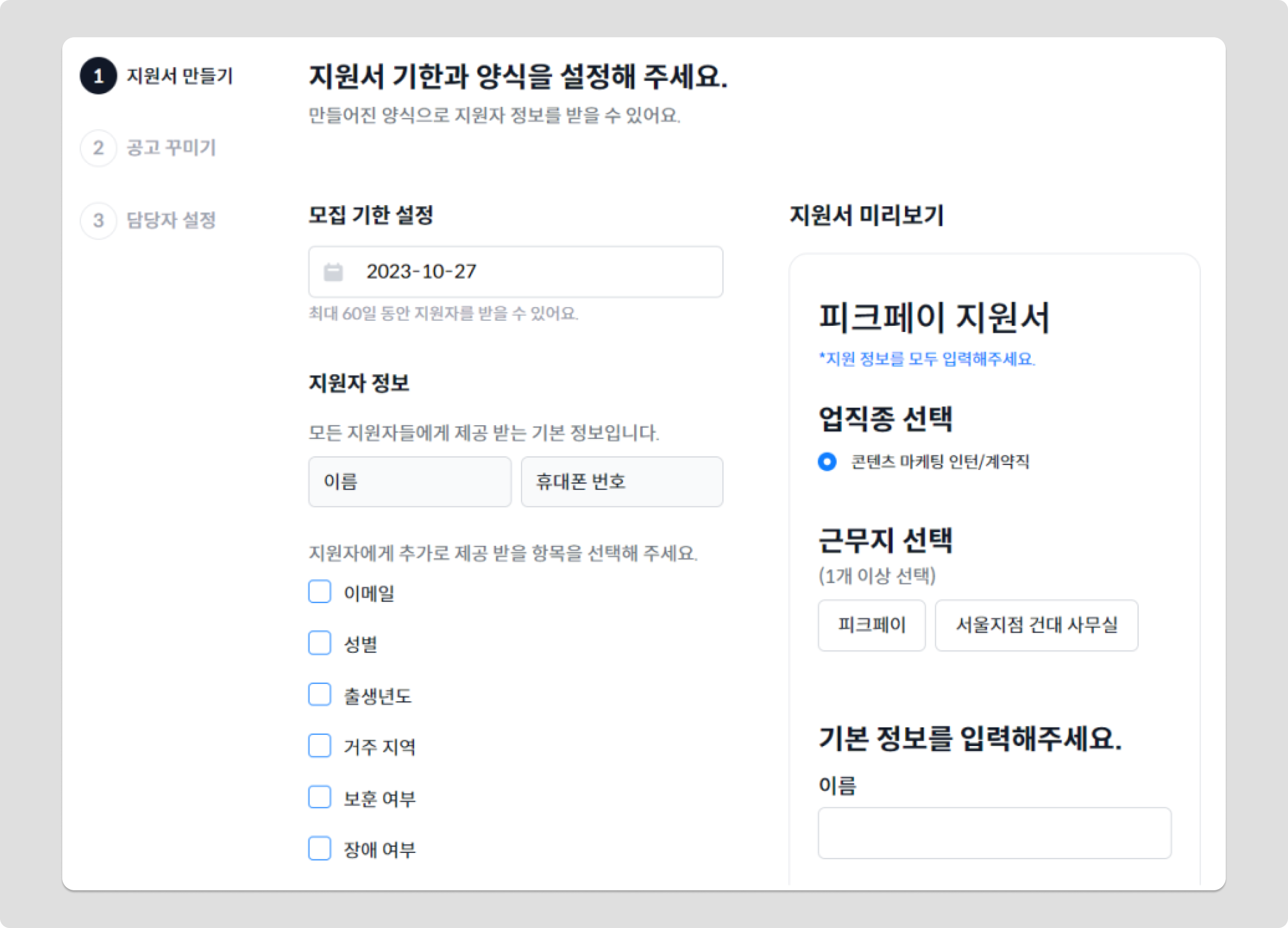
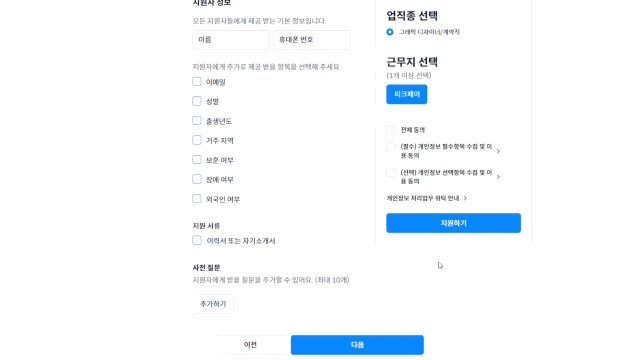
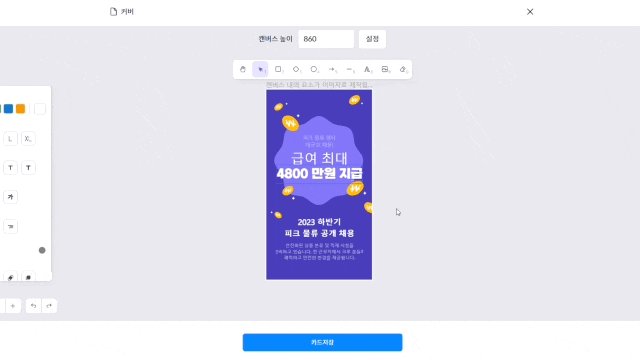
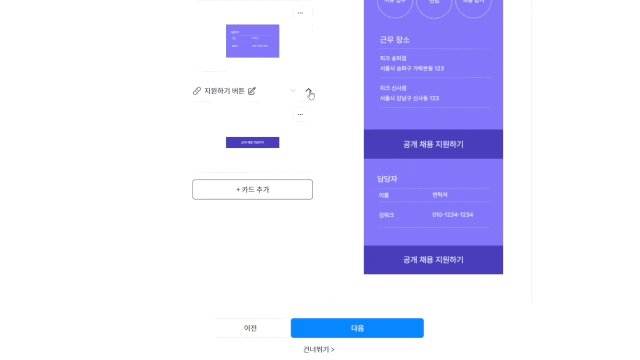
우선 html코드가 생성될 지원서와 공고를 제작하셔야 합니다. [공고 제작] 탭을 눌러 지원서 만들기 페이지에서 채용 조건에 맞게 설정하세요.

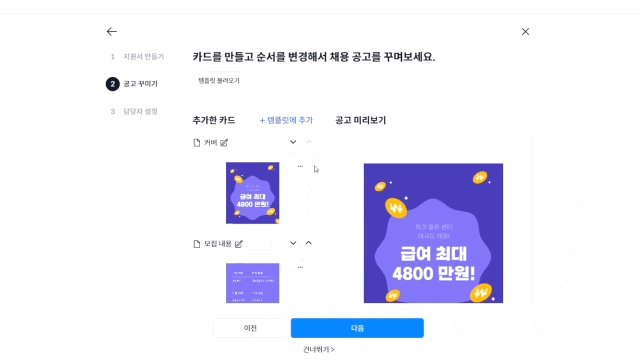
자체 제공하는 템플릿 중 원하는 디자인을 불러와 공고를 수정하시면 됩니다. 화살표 모양의 선택툴을 사용하여 도형, 텍스트, 이미지 객체를 선택함으로써 다양하게 꾸밀 수 있습니다. 기업의 로고 및 사진을 업로드할 수도 있어요. 오프닝워크는 현재 다양한 스타일의 템플릿을 제공하고 있습니다.
html 코드 복사

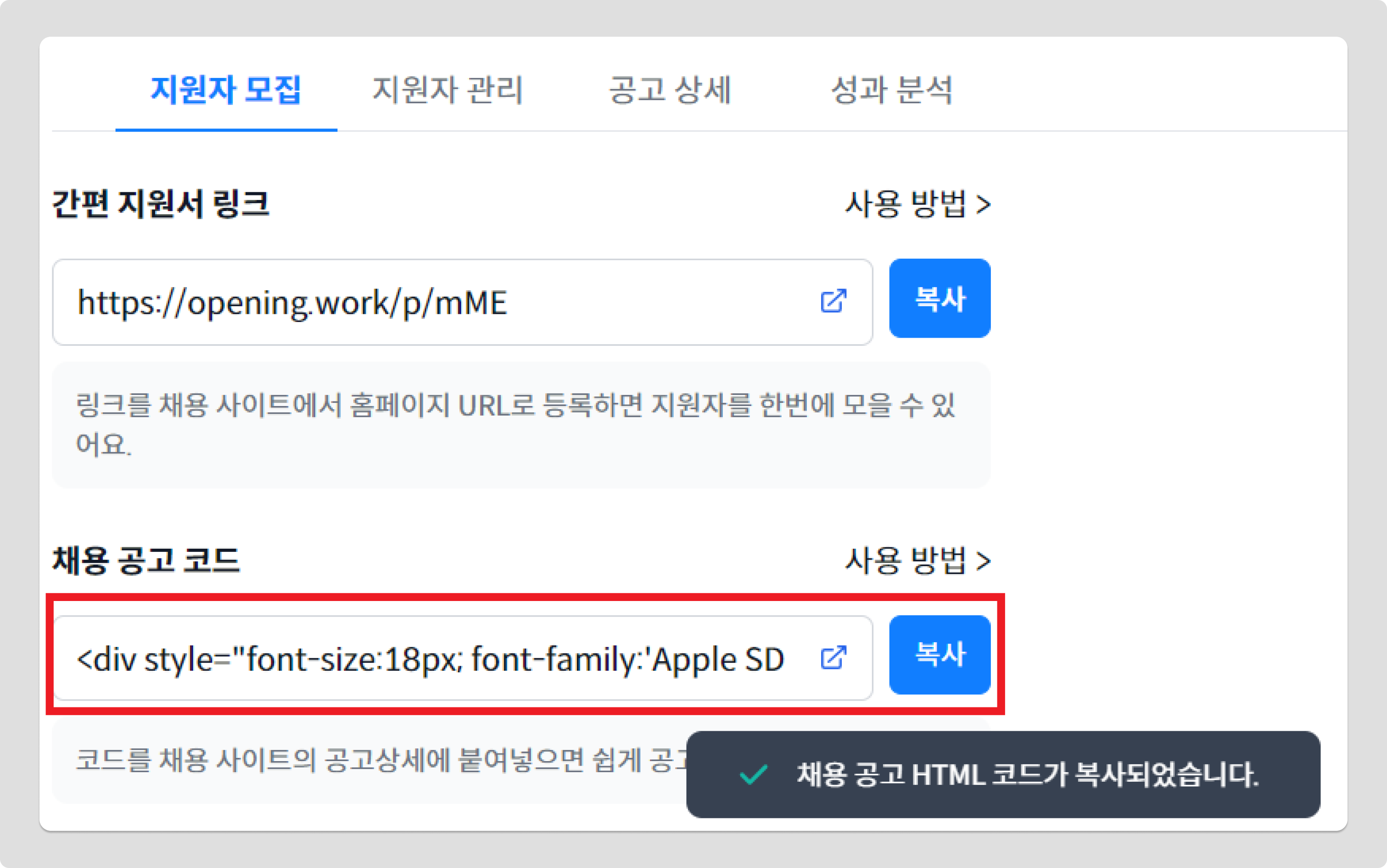
공고를 제작하고 등록하면 [공고 관리] 탭에 html 코드가 자동으로 생성됩니다. '복사' 버튼만 누르시면 됩니다.
사람인 - html 공고 등록

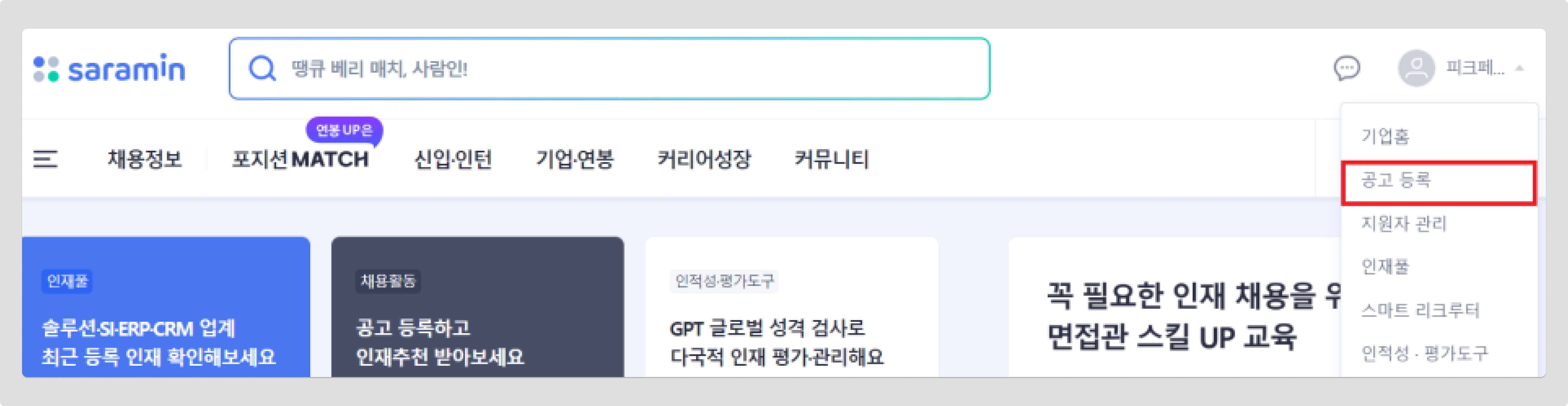
사람인에 접속하여 기업회원으로 로그인 한 후, [공고 등록] 으로 들어갑니다.

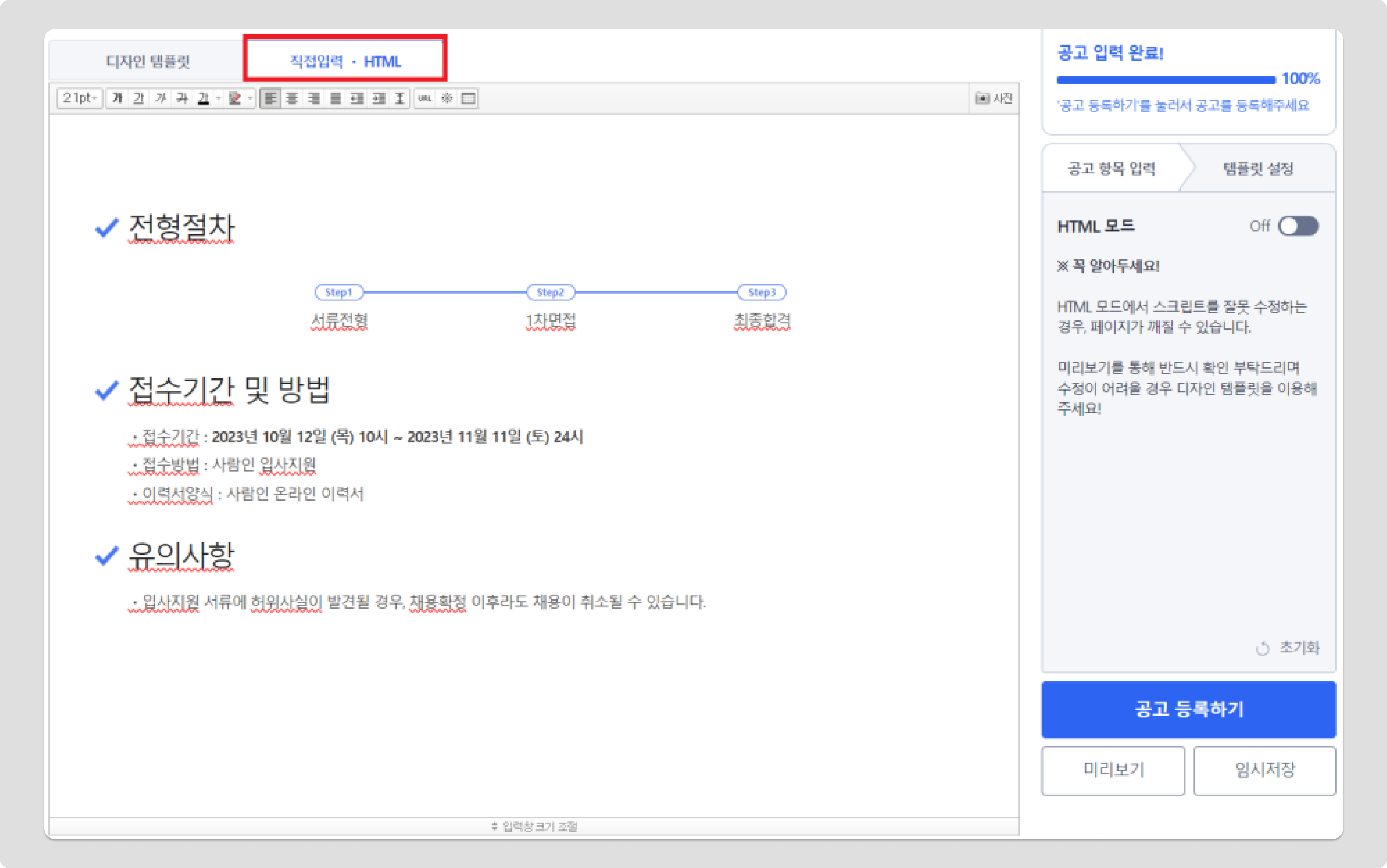
[직접입력 - HTML] 탭을 클릭하여 작성되어 있던 공고를 지워주세요.

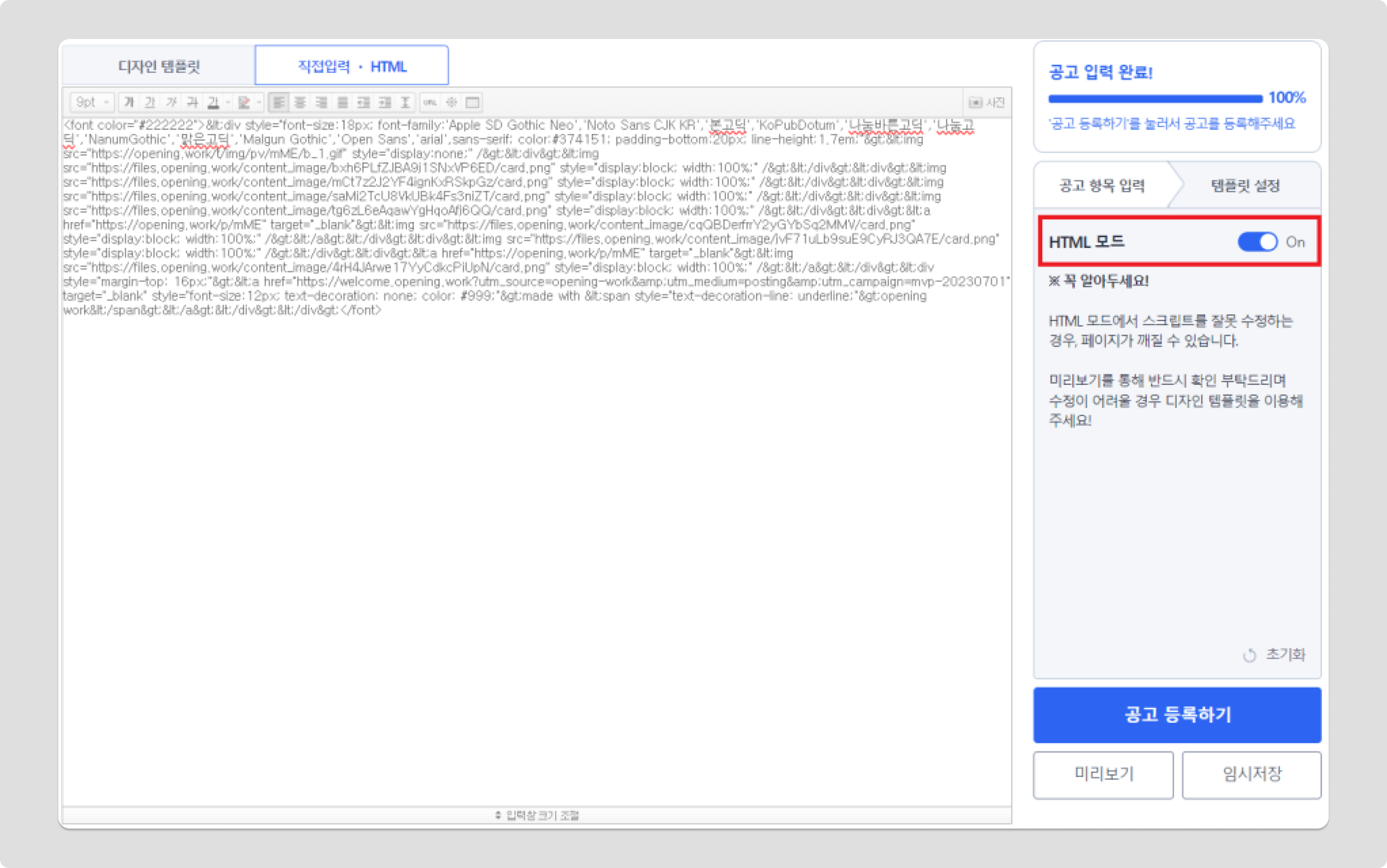
오프닝워크에서 복사한 html 코드를 붙여넣고 HTML 모드를 ON 하시면 공고 등록 끝입니다.
잡코리아 - html 공고 등록

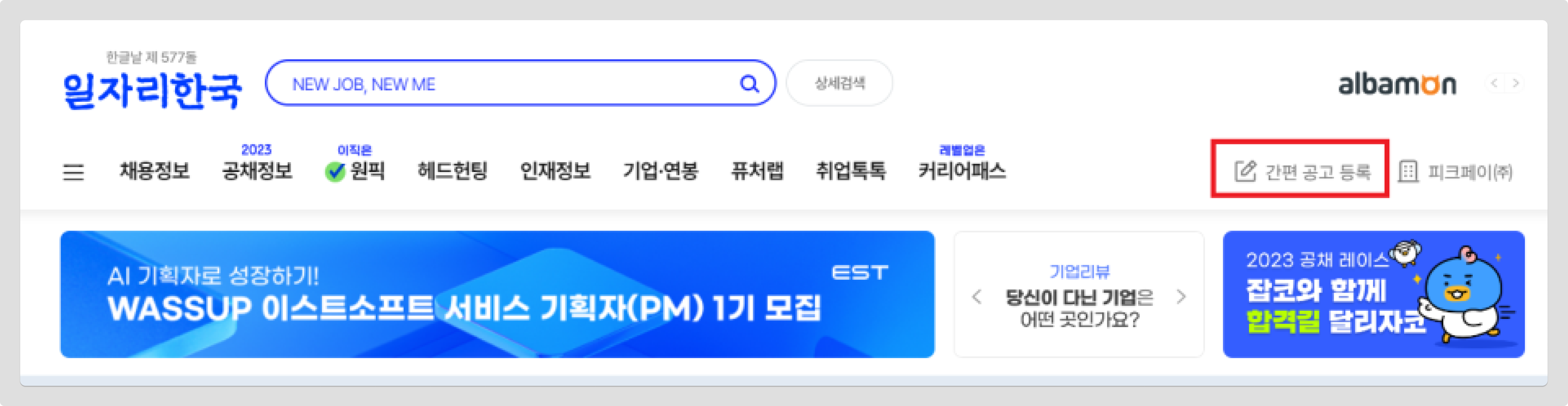
잡코리아 접속 후 기업회원으로 로그인하시면, 오른쪽 상단에 [간편 공고 등록] 탭이 있습니다.

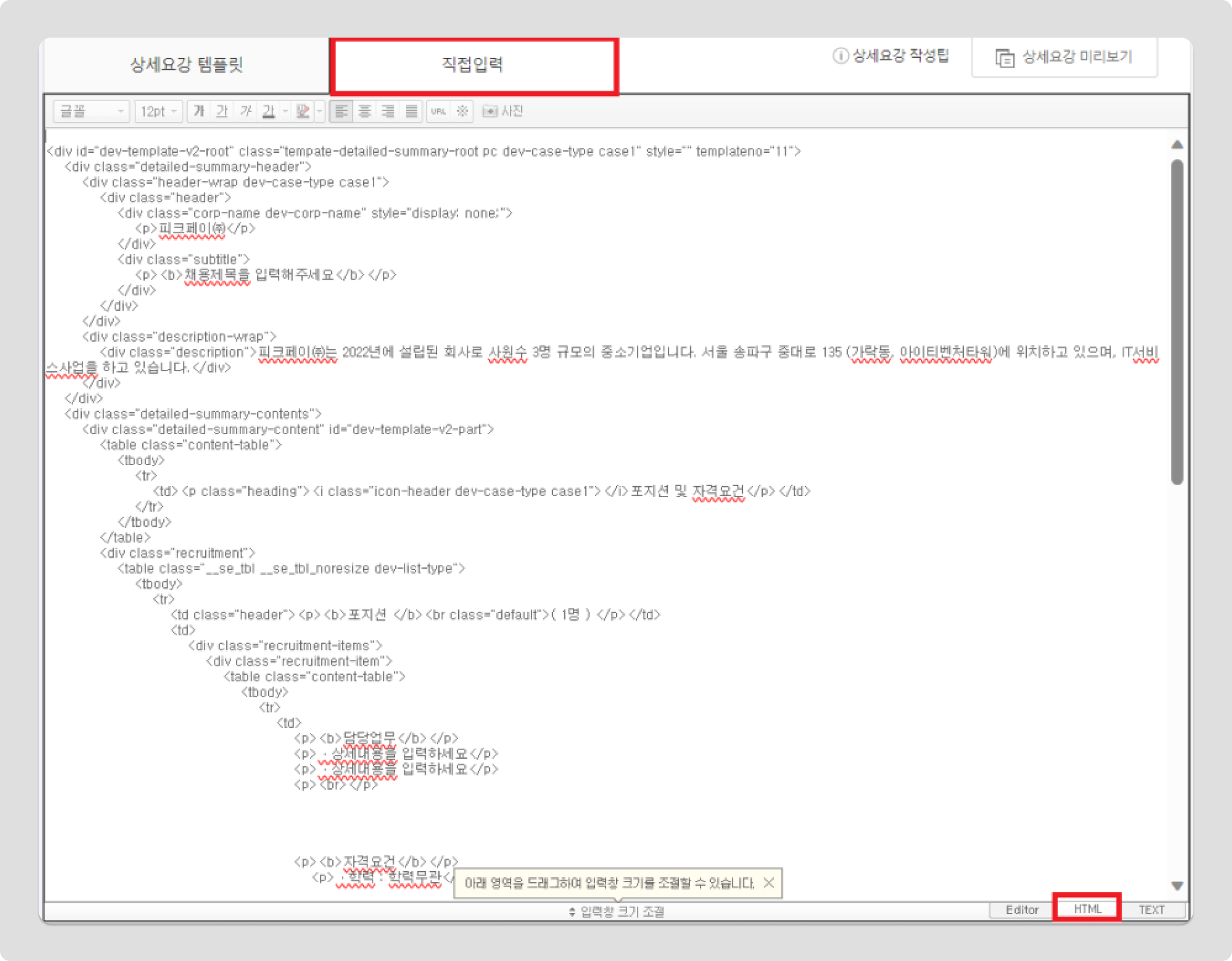
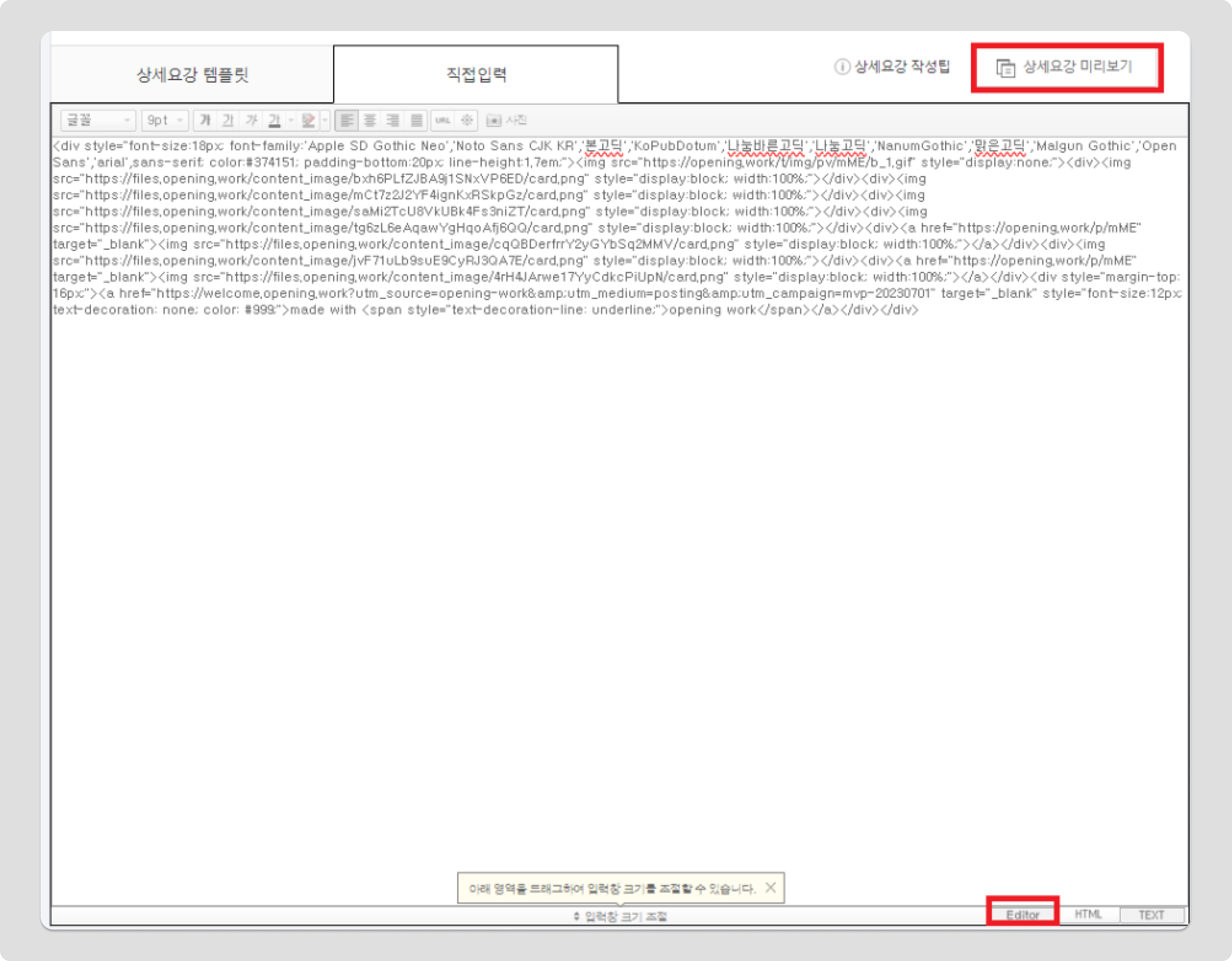
왼쪽 하단에 [HTML]를 클릭하여 [직접입력] 탭에 작성되어 있는 기존 코드를 지웁니다.

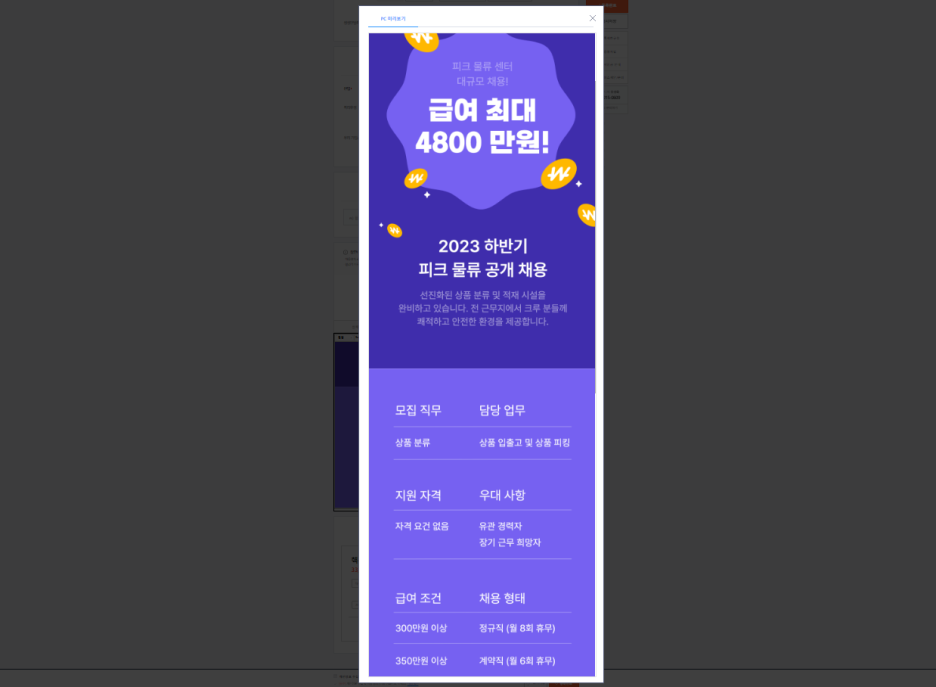
사람인과 마찬가지로 오프닝워크에서 복사한 html 코드를 붙여 넣고 [등록완료]를 누르시면 됩니다. 여기서 템플릿이 잘 적용됐는지 미리 확인하기 위해서는 하단 [Editor] > 상단 [상세요강 미리보기]를 클릭하시면 되는데요.

그럼 이렇게 PC 화면으로 쉽게 미리보실 수 있습니다.
오프닝워크를 활용하면 자동으로 생성된 html 코드를 붙여넣기만 하면 됩니다. 채용 업무 시간이 확실히 단축되겠죠. 유효기간도 없어서 이미지 깨질 걱정은 안 하셔도 됩니다.
카드등록 없이 1개월 무료로 쓸 수 있으니 관심 있는 분은 아래 링크를 확인해보시기 바랍니다.
✅ 오프닝워크 무료이용 1개월 신청 : https://link.opening.work/duMz
'HTML 채용공고 올리기' 카테고리의 다른 글
| HTML 채용공고 이미지 올리는 모든 방법 (0) | 2023.12.06 |
|---|---|
| HTML 채용공고 올리기 상세한 설명 (0) | 2023.12.05 |

