요즘 일할 사람 구하기 정말 어려우시죠? 일부 직종에만 구직자가 몰리면서 외식업 매장, 제조 공장, 물류센터 등 현장직 분야는 갈수록 일하려는 사람이 줄어들고 있습니다. 그러니 현장직 채용 담당자의 어려움이 더 커질 수 밖에 없는 상황입니다.
이런 상황에서 구인 효과를 최대화 하려면 채용공고 이미지를 잘 만들 필요가 있습니다. 지원자에게 세련된 공고 이미지로 긍정적인 인상을 줄 수 있고, 우리 업체의 장점과 같은 중요한 정보를 효과적으로 강조할 수 있기 때문입니다.
그런데 막상 공고 이미지를 제작하는게 쉽지 않습니다. 회사 내부에 디자이너도 없고, 대행업체를 이용하자니 업체 찾고 작업 협의하는 시간과 돈이 부담 되거든요. 그래서 남은 방법은 직접 제작하는 건데, 디자인 경험이 없을 뿐더러 필요한 툴을 일일이 배우기도 어렵습니다.
그래서 오늘 포스팅을 준비했습니다. 채용공고 이미지를 업그레이드 하고 싶지만, 어렵거나 비싸서 시도하지 못하고 계신가요? 그렇다면 높은 수준의 공고 이미지를 누구나 쉽게 제작할 수 있는 방법을 알려드릴게요. 👀
<목차>
1️⃣ 채용공고 이미지 템플릿 사용하기
2️⃣ 채용공고 이미지 HTML 변환하기
3️⃣ 채용공고 이미지에 버튼링크 넣기
채용공고 이미지 템플릿 사용하기
처음부터 새로운 것을 만드는 일은 항상 어렵습니다. 이미 만들어져 있는 템플릿을 활용하면 손쉽게 고퀄리티의 채용공고 이미지를 제작할 수 있어요. 다음은 채용공고 이미지 템플릿을 활용할 수 있는 대표적인 방법입니다.

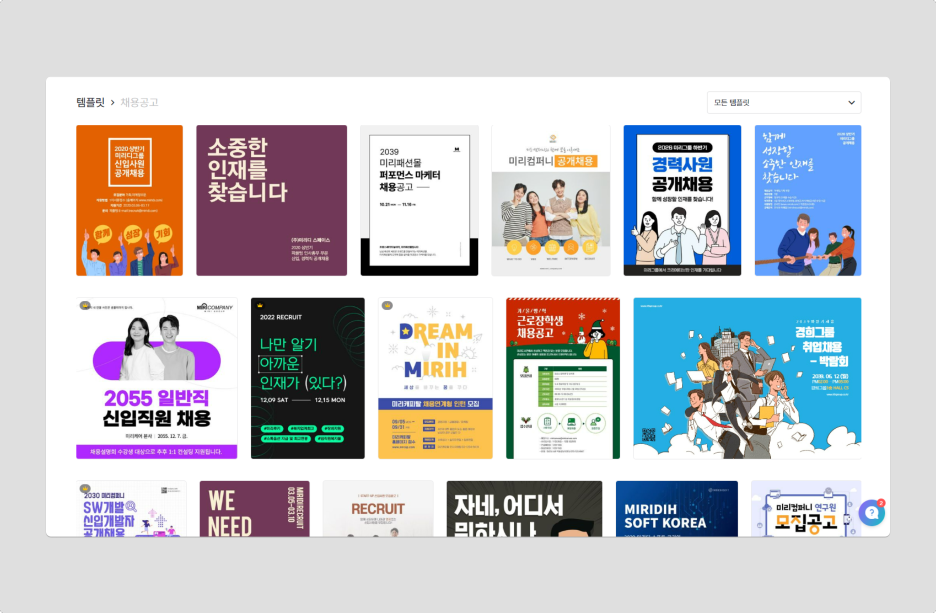
'채용공고'로 검색하면 미리캔버스가 제공하는 채용공고 이미지 템플릿을 확인할 수 있습니다.
이 중 일부 템플릿은 무료로 사용할 수 있습니다.

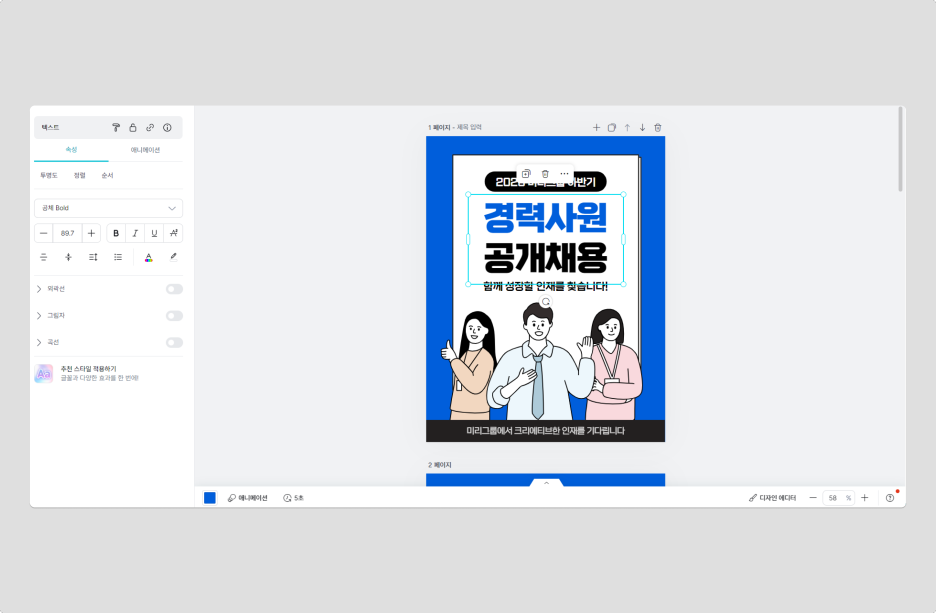
템플릿의 내용과 디자인을 수정하여 공고 이미지를 금방 만들 수 있습니다.
하지만 미리캔버스에서 작업한 결과물은 PDF나 이미지 파일로만 다운받을 수 있는데요.
때문에 공고로 바로 활용하기 어렵다는 단점이 있습니다. (공고 내 링크요소 활용 불가, 알바몬에 업로드 불가)
2. 오프닝워크
오프닝워크는 최근 출시된 채용공고 제작 및 관리 툴입니다. 채용 담당자라면 누구나 무료로 사용해볼 수 있으며, 아웃소싱 & 현장직 채용에게 최적화된 공고 이미지 템플릿을 제공합니다.

F&B, 콜센터, 물류센터 등 현장직 업종에 최적화된 템플릿이 제공되고 있습니다.

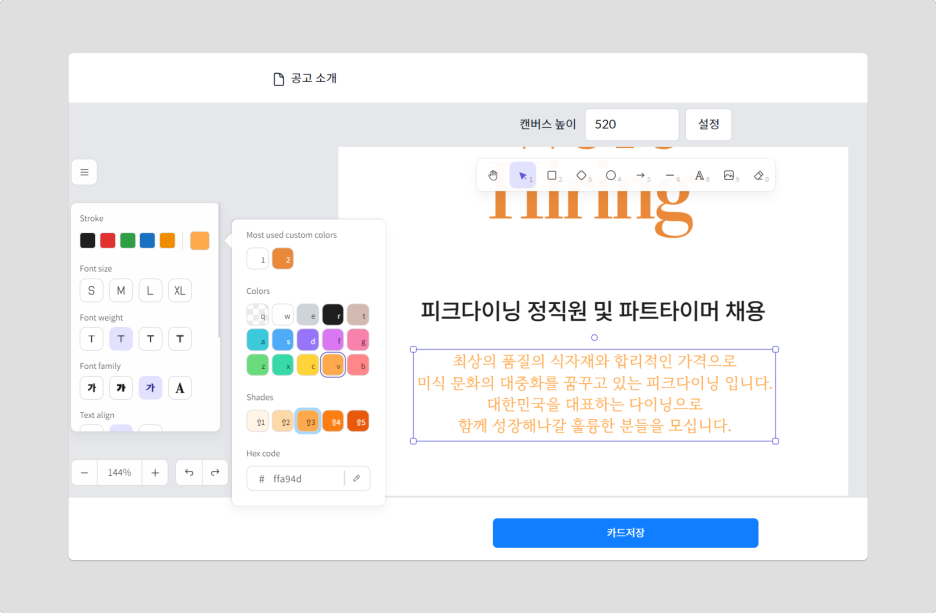
공고 내용, 색상, 폰트, 외부 이미지 업로드 등 이미지 제작에 필요한 모든 에디터 기능을 지원합니다.

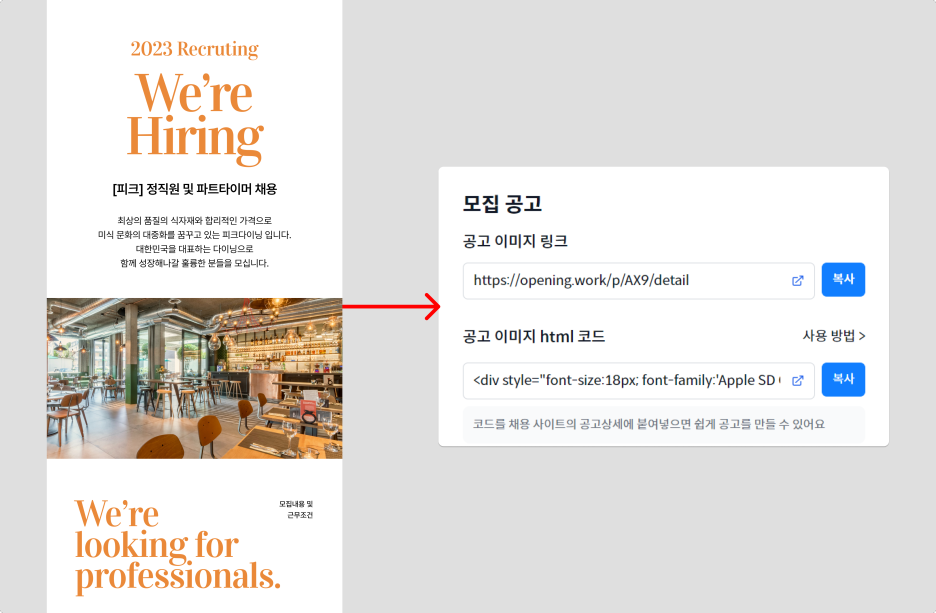
제작한 공고 이미지 링크와 HTML 코드가 자동 생성됩니다.
오프닝워크로 제작한 이미지는 HTML으로 연동되어 공고에 그대로 호환되는 장점이 있습니다. (링크요소 활용 가능)
3. 픽슬러
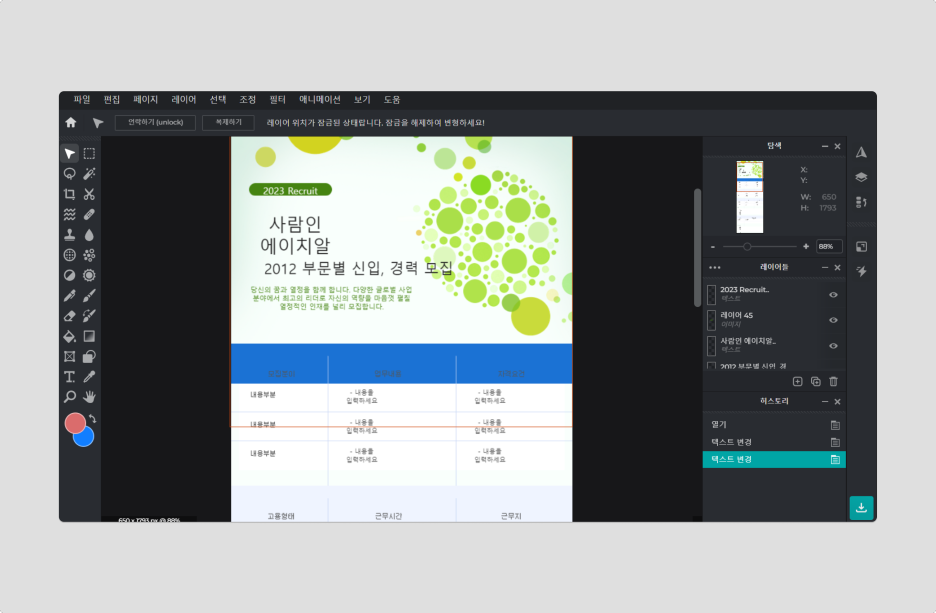
픽슬러는 웹에서 psd파일을 편집할 수 있는 이미지 에디터입니다. psd로 제작된 공고 템플릿 파일이 있다면 픽슬러로 공고 이미지를 만들 수 있습니다.

픽슬러로 편집한 psd 파일은 이미지 파일 형태로만 추출이 가능합니다.
이미지 업로드를 지원하지않는 채용 플랫폼에 사용이 불가능하고, 링크요소도 활용할 수 없습니다.
채용공고 이미지 HTML 변환하기
채용공고 이미지를 100% 활용하려면 HTML 변환은 필수입니다. 대표 채용 플랫폼인 알바몬은 공고에 이미지 파일 업로드를 지원하지 않습니다. 그리고 링크요소로 기능적 효과를 높일 수 있습니다. 아래는 공고 이미지를 HTML로 변환하는 대표적인 방법입니다.
1. 이미지호스팅 서비스
이미지호스팅 서비스는 이미지를 HTML로 변환하는 일반적인 방법입니다. 네이버나 구글에서 "이미지호스팅"이라고 검색하면 무료로 서비스를 제공하는 사이트를 찾을 수 있습니다.

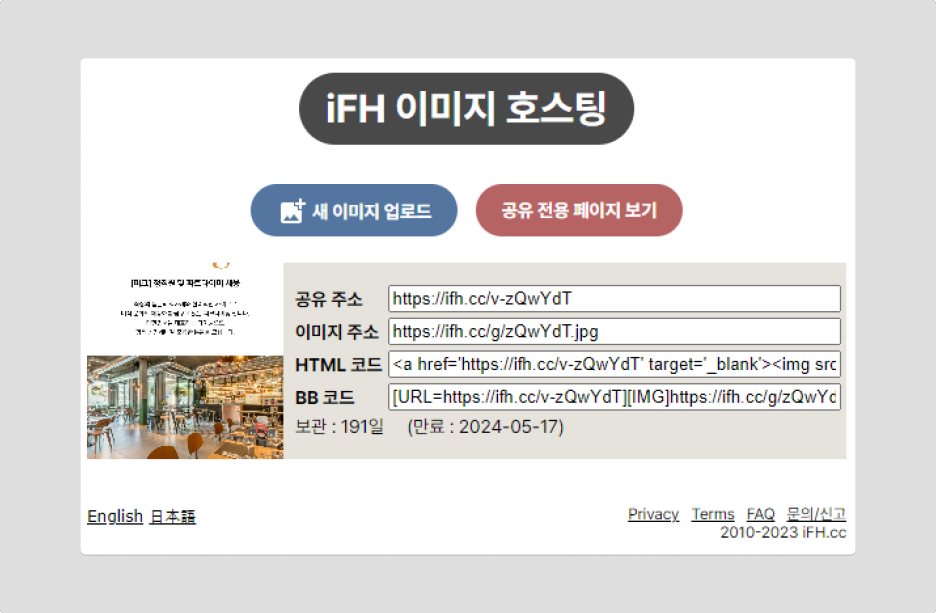
공고 이미지를 업로드하면 변환된 HTML 코드를 얻을 수 있습니다.
그러나 호스팅 만료시 공고 이미지가 노출되지 않는 치명적인 단점이 있습니다.
2. 오프닝워크
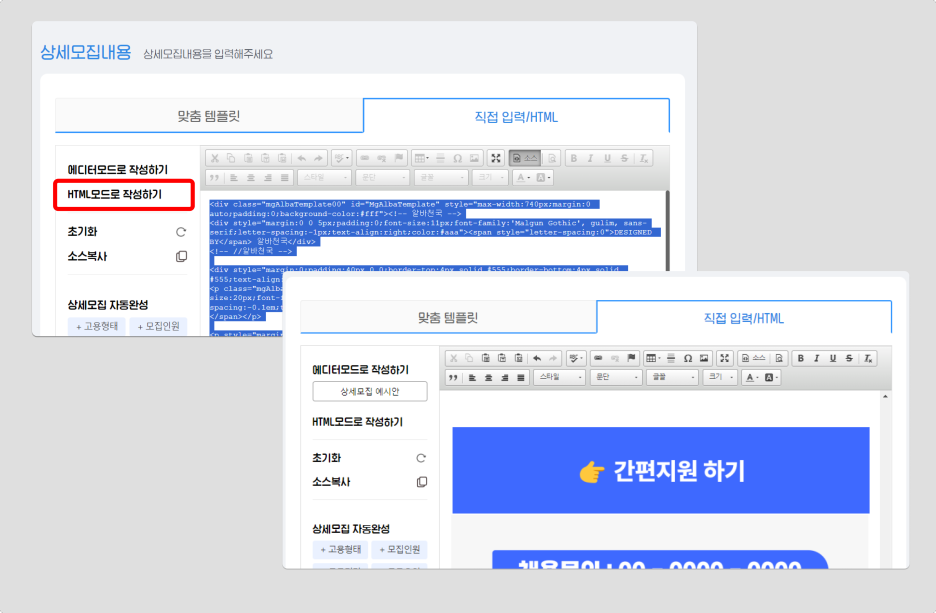
오프닝워크로 만든 공고 이미지는 공고별로 HTML이 생성되어 있습니다. 그래서 공고 이미지 관리에 용이하다는 장점이 있습니다. 그 뿐만 아니라 에디터로 이미지를 수정하면 바로 HTML에 반영된다는 장점이 있습니다.

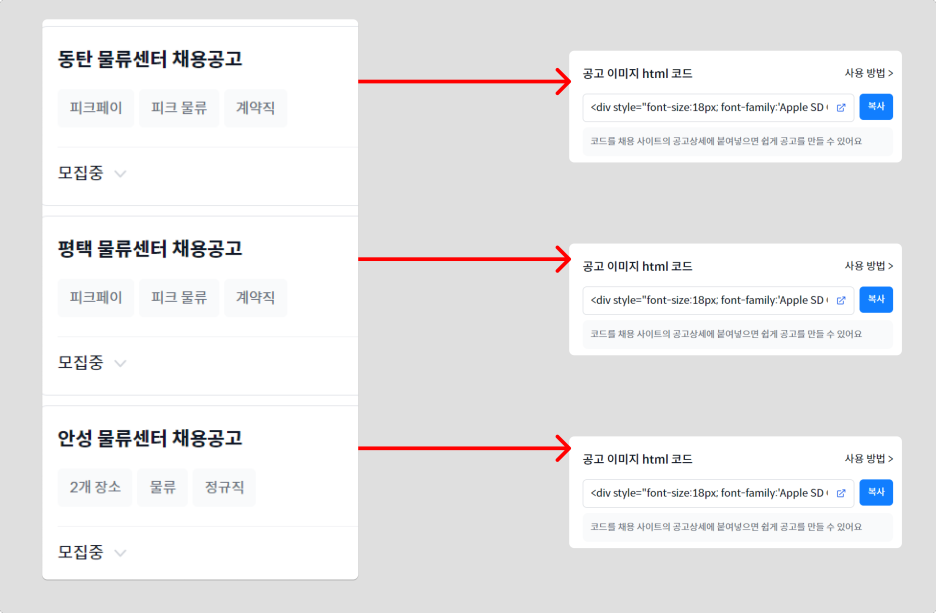
공고별로 생성된 HTML을 관리하고 사용할 수 있습니다.

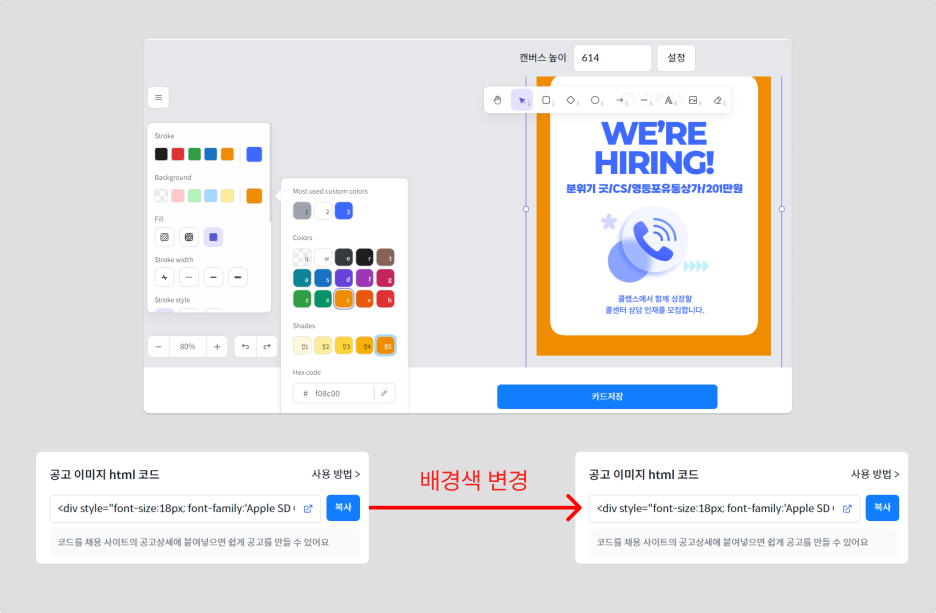
이미지를 편집하고 저장하면, 새로운 HTML로 바로 반영 됩니다.
3. 게시글 이미지 업로드
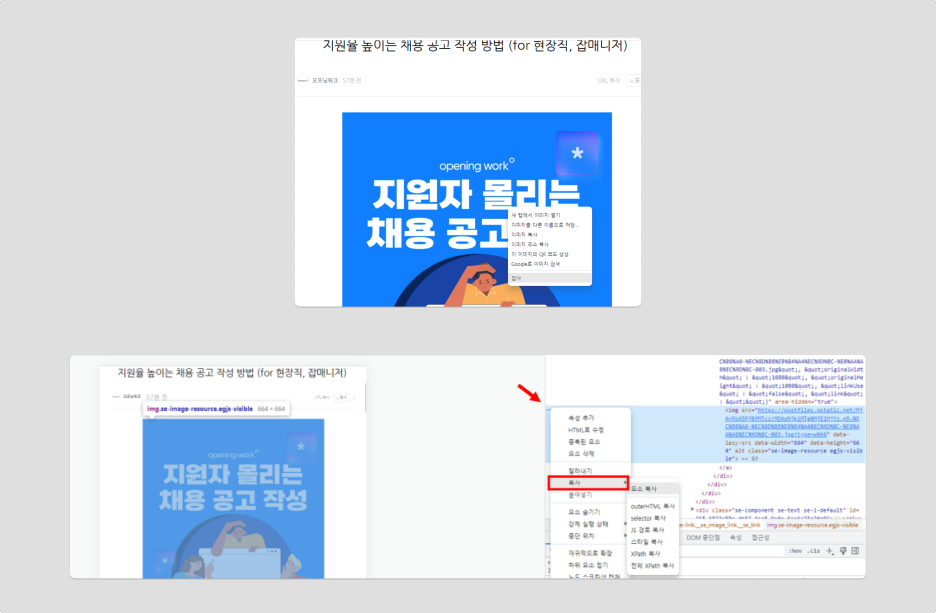
블로그나, 카페, 커뮤니티 등 게시글로 이미지를 업로드하여 HTML을 확인하는 방법도 있습니다.

브라우저 개발자 모드에서 업로드한 이미지 요소의 HTML을 찾고, 복사할 수 있습니다.
채용공고 이미지에 버튼링크 넣기
채용공고 이미지에 버튼링크를 쓰면 구인효과를 높일 수 있습니다. 지원서로 연결되는 버튼을 추가하여 지원서 유입을 최대화하거나, 채용문의 버튼으로 더 많은 지원자와 상호작용 할 수 있는 기회를 얻을 수 있거든요. 아래는 공고에 버튼링크를 넣을 수 있는 방법입니다.
1. html 태그 직접 작성
버튼링크의 html 태그를 직접 만들 수 있습니다. 버튼 요소를 만들고, 해당 요소의 스타일을 정의해주면 됩니다. html과 css에 기초적인 지식이 없다면 활용하기 어려울 수 있어요.
<div><a class="btn 지원하기" href="url을 여기에 붙여넣으세요" target="_blank" style="text-decoration: none;font-size:1.2rem;font-weight: bold;background-color: #0057FF;color:white;padding:20px 20px;margin: 20px auto;width: 60%;display:block;text-align: center;border-radius:4px;">간편 지원하기</a></div>위 예시를 참조하여 버튼링크 태그를 공고 이미지 태그 아래에 추가해 주세요.
플랫폼별 호환성 문제로 스타일을 태그에 직접 정의하고, 엔터는 사용하지 않는게 좋습니다.
url, 색상, 버튼 크기, 텍스트 등을 원하는 값으로 고쳐주세요.
2. 웹에디터
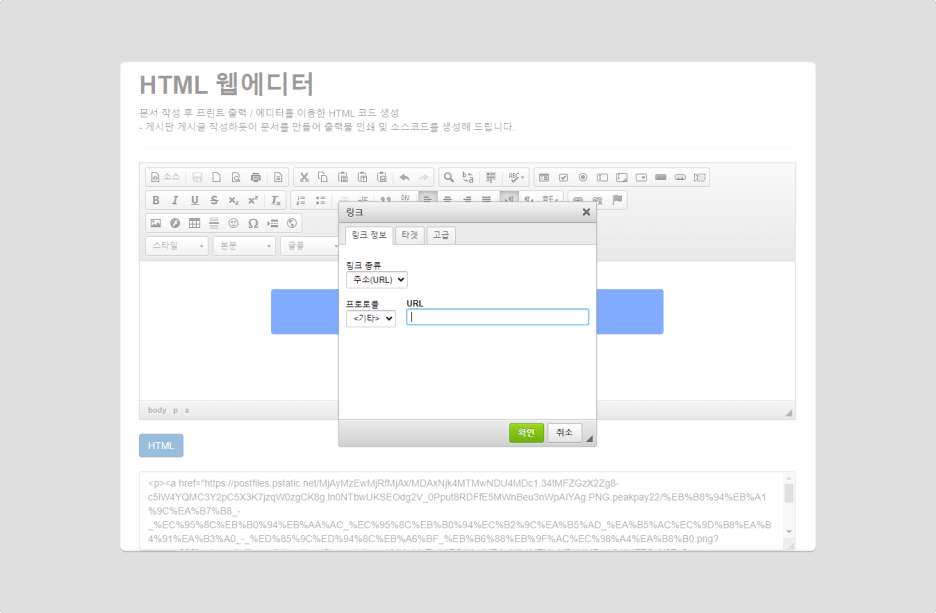
웹 에디터를 사용하면 html를 만들 때 도움을 받을 수 있어요. 구글이나 네이버에 검색하면 무료로 쓸 수 있는 웹에디터를 쉽게 찾을 수 있습니다.

웹에디터에서는 태그를 좀 더 쉽게 수정할 수 있습니다.
3. 오프닝워크
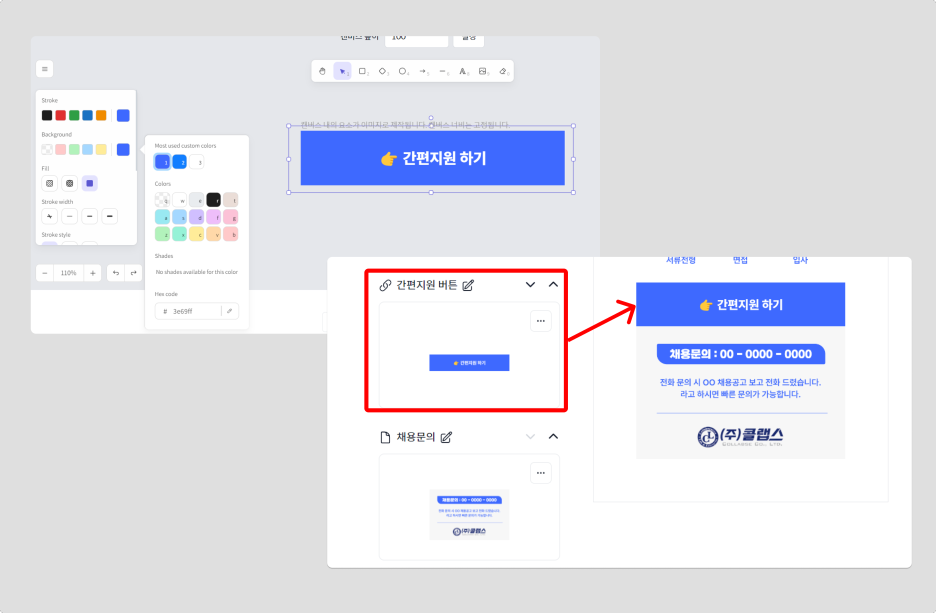
오프닝워크에서는 간편하게 버튼링크를 추가할 수 있습니다. 클릭 몇번으로 버튼요소를 추가하고, 에디터로 텍스트 내용과 스타일, url을 편집하면 자동으로 HTML 태그에 적용됩니다.

원하는 타입의 버튼링크를 제작할 수 있니다. (컬러, url, 내용, 사이즈 등 편집)
그리고 공고 이미지 내 버튼링크 위치를 쉽게 조정할 수 있습니다.

공고 이미지 HTML을 플랫폼에 등록하면 끝입니다.
채용공고 이미지를 직접 제작하는데 필요한 여러 툴과 방법을 총 정리해드렸습니다.
아무쪼록 채용 담당자 분들이 더 나은 구인 성과를 얻는데 도움이 되는 정보였길 바랍니다.🙏
오프닝워크는 채용 업무에 필요한 여러 기능이 하나로 합쳐진 툴입니다.
채용 담당자라면 누구나 한 달 동안 무료로 써볼 수 있으니, 관심 있는 분은 아래 링크를 확인해보세요.
✅ 오프닝워크 무료이용 1개월 신청 : https://link.opening.work/SxYT
'채용공고 디자인 팁' 카테고리의 다른 글
| 외주 없이 직접 채용 공고 포스터 제작하는 방법 (0) | 2023.12.07 |
|---|---|
| 채용공고 템플릿 사이트 비교 분석 (0) | 2023.12.07 |
| 채용 공고 디자인으로 지원율 높이기 (0) | 2023.12.06 |
| 무료로 쓰는 채용공고 템플릿 5가지 추천 (0) | 2023.12.06 |
| 현장직 분야 채용공고 디자인 참고 사례 (0) | 2023.12.06 |



